게시판 작업을 하나 할 것이 있어서.. 기존의 TextArea를 사용하는 것보다 좀 더 나은 방법을 사용하고 싶은 생각을 가지고 있던 차에 집에서 끄적대다가 발견.


1. FCKEditor 설치
ASP .NET MVC 모델로 Application을 작성하고, 자신이 생각하면 좋은 위치로 카피.
(여기서는 Scripts/fckeditor/ 폴더로 지정.)

설치가 다 되면 (설치위치)/_samples/default.html 로 들어가면 Sample web page가 다음과 같이 나오면 모든 설치는 완료.

2. ASP .NET MVC에서 FCKeditor의 사용
먼저 간단히 Editor를 표시해보기 위해서 다양한 방법들이 존재하는데, 기본적으로 ASP .NET MVC는 Page의 Fire & Forget 형태이기 때문에 javascript를 이용한 방법이 가장 좋다. (asp, jsp 등의 다양한 방법들이 있지만, MVC에서 사용하기에는 안좋아 보인다.)
1) FCKeditor의 javascript를 추가한다.
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
2) FCKeditor의 인스턴스를 생성한다.
<script type="text/javascript">
window.onload = function()
{
var oFCKeditor = new FCKeditor( 'MyTextarea' ) ;
oFCKeditor.BasePath = "/fckeditor/" ;
oFCKeditor.ReplaceTextarea() ;
}
</script>
3) textarea를 넣어주고, FCKeditor로 만들어준다.
<textarea id="MyTextarea" name="MyTextarea">This is <b>the</b> initial value.</textarea>
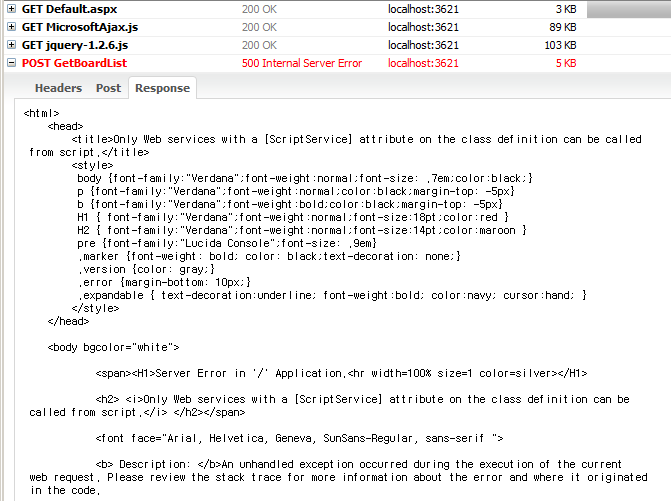
3. FCKeditor의 값 얻어오기MVC에서 주로 사용되는 Form을 이용한 POST 방식으로 값을 얻어오는 것이 안되기 때문에 javascript를 이용해서 값을 얻어와야지 된다. POST를 이용해서 FormCollection을 이용하면 값이 넘어오지 않고 Action이 실행되지도 않는다.
<script type = "text/javascript" language = "javascript">" var fckValue = FCKeditorAPI.GetInstance('name').GetHTML();</script>
주로 사용되는 것이 FCKeditor의 Instance를 생성하고, 그 값을 얻어오는 반복작업을 줄이기 위해서 HtmlHelper class를 작성.
public static class FckEditorHelper { public static string FckTextBoxBase = "../../Scripts/fckeditor/"; public static string FckTextBox(this HtmlHelper u, string name) { return u.FckTextBox(name, null); }
public static string FckTextBox(this HtmlHelper u, string name, object value) { return u.FckTextBox(name, value.ToString()); }
public static string FckTextBox(this HtmlHelper u, string name, string value) { StringBuilder sb = new StringBuilder(); sb.AppendFormat( "<textarea name=\"{0}\" id=\"{0}\" rows=\"50\" cols=\"80\" style=\"width:100%; height: 600px\">{1}</textarea>", name, value); sb.Append("<script type=\"text/javascript\" language=\"javascript\">"); sb.AppendFormat("var oFCKeditor = new FCKeditor('{0}');", name); sb.AppendFormat("oFCKeditor.BasePath = '{0}';", FckTextBoxBase); sb.Append("oFCKeditor.Height=400;"); sb.Append("oFCKeditor.ReplaceTextarea();"); sb.Append("</script>"); return sb.ToString(); }
public static string PrepareFckTextBox(this HtmlHelper u, string name) { StringBuilder sb = new StringBuilder("<script type = \"text/javascript\" language = \"javascript\">"); sb.AppendFormat("var fckValue = FCKeditorAPI.GetInstance('{0}').GetHTML();", name); sb.Append("</script>"); return sb.ToString(); } }
사용법은 다음과 같이 사용해주면 된다.
<asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server"> <%=Html.FckTextBox("fckTextbox")%></asp:Content>
결과는 다음과 같다.