새롭게 하나의 일을 시작하기 전에 이런 방법으로 해보자 하고 찾아보고 있는 중에 전에 하던 MicrosoftAjax.js를 좀 잘 써보자는 생각이 생겼다. table에서 pagination을 지원하고, 각 항목을 ajax call을 통해서 얻어오는 과정은 다음과 같다.
1. Web.config에서 web service의 호출 방법으로 get / post method의 추가.
2. WebServicedml class attribute에 [ScriptService]의 추가
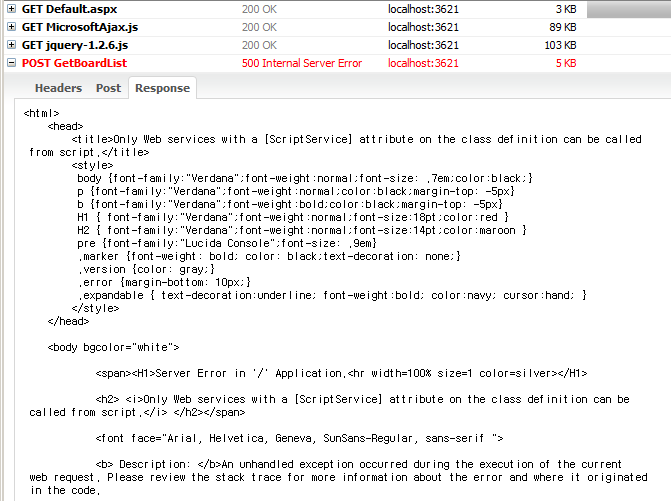
: 까먹고 안해주면 가장 오랫동안 헛갈리게 되는 사항이다. 이 부분에 대해서 안해주면 exception이 나타나게 되는데 exception을 내용은 다음과 같다.

3. Sys.Net.WebServiceProxy.invoke를 통한 web service 호출
Sys.Net.WebServiceProxy.invoke("/BoardService.asmx", "GetBoardList", false, { "pageNumber": page_number }, display_board);
ScriptService를 통해서 오는 결과는 JSON format과 동일하게 된다. 따라서, JSON을 javascript에서 이용하는 방법으로 간단히 사용하면 된다.
예를 들어 다음과 같은 class를 반환하는 WebService가 있을때,
public class Data
{
public string FirstName { get; set; }
public string LastName { get; set; }
}
javascript에서는 다음과 같이 사용하면 된다.
function display_name(data) {
alert(data.FirstName + data.LastName);
}




