public interface IPagedList
{
int TotalCount { get; set; }
int PageIndex { get; set; }
int PageSize { get; set; }
bool IsPreviousPage { get; }
bool IsNextPage { get; }
int TotalPageCount { get; set; }
}
public class PagedList<T> : List <T>, IPagedList
{
public PagedList(IQueryable<T> source, int index, int pageSize)
{
TotalCount = source.Count();
PageSize = pageSize;
PageIndex = index;
TotalPageCount = TotalCount/PageSize;
AddRange(source.Skip(index*pageSize).Take(PageSize).ToList());
}
public PagedList(List<T> source, int index, int pageSize)
{
TotalCount = source.Count();
PageSize = pageSize;
PageIndex = index;
TotalPageCount = TotalCount / PageSize;
AddRange(source.Skip(index * pageSize).Take(PageSize).ToList());
}
#region IPagedList Members
public int TotalCount
{
get;
set;
}
public int PageIndex
{
get;
set;
}
public int PageSize
{
get;
set;
}
public bool IsPreviousPage
{
get
{
return PageIndex > 0;
}
}
public bool IsNextPage
{
get
{
return ( (PageIndex + 1) * PageSize ) < TotalCount;
}
}
public int TotalPageCount { get; set; }
#endregion
}
public static class Pagiation
{
public static PagedList<T> ToPagedList<T>(this IQueryable<T> source, int index, int pageSize)
{
return new PagedList<T>(source, index, pageSize);
}
public static PagedList<T> ToPagedList<T>(this List<T> source, int index, int pageSize)
{
return new PagedList<T>(source, index, pageSize);
}
}
PagedTable.ascx >>
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="PagedTable.ascx.cs" Inherits="SYNCmailAdmin.Views.Shared.PagedTable" %>
<div id="<%=ViewData.Model.TableId %>">
<table class="mainTable" width="100%">
<tr>
<%foreach(string column in ViewData.Model.ColumnHeaders) { %>
<th><%=column %></th>
<%} %>
</tr>
<%foreach(string[] datas in ViewData.Model.PagedList) { %>
<tr>
<%foreach(string data in datas) { %>
<td><%=data%></td>
<%} %>
</tr>
<%} %>
</table>
<div align="center">
<%
int pageIndex = ViewData.Model.PagedList.PageIndex;
int startIndex = Math.Max(0, pageIndex - 5);
int endIndex = Math.Min(pageIndex + 5, ViewData.Model.PagedList.TotalPageCount);
%>
<%if(ViewData.Model.PagedList.IsPreviousPage) { %>
<%for(int i = startIndex ; i < pageIndex ; i++){ %>
<%=Ajax.ActionLink(i.ToString(), ViewData.Model.ActionName, new {pageIndex = i}, new AjaxOptions() { UpdateTargetId = ViewData.Model.TableId}) %>
<%} %>
<%} %>
<strong><%=pageIndex%></strong>
<%if(ViewData.Model.PagedList.IsNextPage) { %>
<%for(int i = pageIndex + 1 ; i <= endIndex ; i++) { %>
<%=Ajax.ActionLink(i.ToString(), ViewData.Model.ActionName, new {pageIndex = i}, new AjaxOptions() {UpdateTargetId = ViewData.Model.TableId}) %>
<%} %>
<%} %>
</div>
</div>
PagedTable.ascx.cs
public partial class PagedTable : System.Web.Mvc.ViewUserControl<PagedTableData>
{
}
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
HomeIndexDataModel dataModel = new HomeIndexDataModel() {PagedTableData = GetPagedData(null)};
return View(dataModel);
}
public ActionResult GetPagedDataModel(int? pageIndex)
{
return View("PagedTable", GetPagedData(pageIndex));
}
private PagedTableData GetPagedData(int? pageIndex)
{
PagedTableData pageData = new PagedTableData();
pageData.ColumnHeaders = new List<string>() {"FirstData", "SecondData"};
pageData.TableId = "TableId";
pageData.PagedList = TableTempDataGenerator.GetDatas()
.ToPagedList(pageIndex == null ? 0 : pageIndex.Value, 10);
pageData.ActionName = "GetPagedDataModel";
return pageData;
}
각 Column Header와 Table의 ActionResult 값을 얻어오는 함수명을 넣어주는 것으로 쉽게 해결 가능하다. 조금 제약사항이 되는 것이, GetPagedData에서 반드시 pageIndex라는 변수명으로 적어줘야지 되는 제약사항이 걸리게 된다.
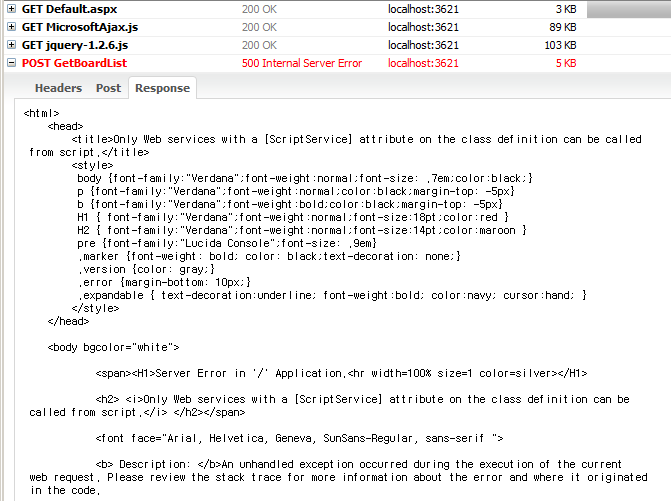
실행 결과는 다음과 같다.
Sample Source도 같이 올립니다. 필요하신 분들은 얼마든지 퍼가세요.
(이곳에 오시는 분들이 있으시다면.. ㅋㅋ ^^)



 SampleApp.zip
SampleApp.zip


