'기타 자료들'에 해당되는 글 50건
- 2009.01.30 jQuery for absolute Beginner - Video Series 4~10.
- 2009.01.29 jQuery 기본
- 2009.01.28 C# Code Style Generator
- 2009.01.23 jQuery에서 DOM 객체의 사용
- 2009.01.23 jQuery for absolute Beginner - Video Series 2.
- 2009.01.23 jQuery for absolute Beginner - Video Series 1.
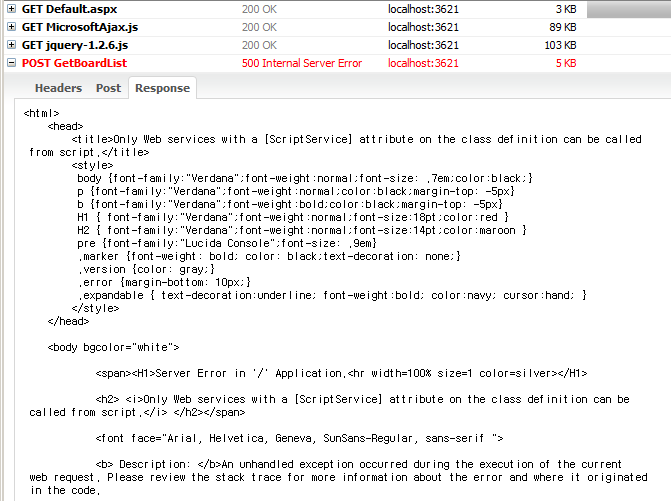
- 2009.01.22 Javascript를 이용한 WebService call
- 2009.01.21 JavaScript에서 Url Parameter 얻어오기
- 2009.01.13 XmlDocument와 XDocument간의 변환
- 2009.01.07 Visual Studio 2008
자료를 뒤지다가 jQuery에 대해서 잘 정리된 자료가 있어서 업어온 정보.
(원본 : http://funnygangstar.tistory.com/category/jQuery)
1. jQuery를 잘(?) 사용하기 위한 기본 환경 셋팅
- 아래의 사이트에서 jQuery 라이브러리(jquery-1.2.6.js)를 다운로드 받는다.
: http://code.google.com/p/jqueryjs/downloads/detail?name=jquery-1.2.6.js&can=1&q=
- VisualStudio에서 jQuery의 인텔리전스 기능을 사용하기 위해서는 아래의 순서대로 실행한다.
1) VisualStudio 2008 SP1을 설치한다.
2) VisualStudio의 패치를 실시한다.
: http://code.msdn.microsoft.com/KB958502/Release/ProjectReleases.aspx?ReleaseId=1736
3) jQuery-vsdoc.js 파일을 다운로드한다. ( ~vsdoc.js 파일은 js 파일의 인텔리전스를 위한 도움말 파일임)
: http://code.google.com/p/jqueryjs/downloads/detail?name=jquery-1.2.6-vsdoc.js&can=1&q=
2. jQuery의 시작
jQuery를 사용하기 위해서는 $ 로 시작하거나 jQuery로 시작하면 된다.
: 예) $(“div”) or jQuery(“div”)
페이지가 로드 되었을때 특정한 jQuery를 실행시키기 위해서는 아래의 세가지 방법이 있을 수 있으며 마지막 방법이
일반적으로 가장 많이 사용된다.
1) window.onload = function() {
alert('aaa');
}
2) $(document).ready(function(){
alert('aaaa');
});
3) $(function(){
alert('aaaa');
});
* 일반적인 HTML 페이지의 로딩이벤트에서는 첫번째 방법처럼 사용하게되고 단점은 단 한번밖에는 사용할 수 없다는 단점이 있습니다만, 두번쨰나 세번째 처럼 jQuery를 사용하게 되면 페이지 로드 이벤트시 여러 개의 함수를 호출할 수 있다는 장점이 있습니다.
3. jQuery로 엘리먼트 선택하기
3-1 알아두어야할 기본 사항
조작하려는 HTML 엘리먼트 선택하는 방법
1) a => <a> 태그로 시작하는 모든 엘리먼트를 선택한다.
예) $(“a”)
2) #ID => ID에 지정한 id를 가지는 모든 엘리먼트를 선택한다.
예) $(“div#myID)
3) .CLASS => CLASS에 지정한 class를 가지는 모든 엘리먼트를 선택한다.
예) $(“tr.myClass)
3-2 기본형 선택방식
1) 엘리먼트 사이에 스페이스를 두면 하위의 엘리먼트를 선택하게 된다.
예) $(“ul li a”) è ul 태그 하위에 li 태그 하위에 있는 a 태그를 선택한다.
: 주의할 것은 첫번째 나오는 엘리먼트(위에서는 ul 태그)라고 해서 전체 HTML에서 최상위에 있는 엘리먼트를 지칭하지는
않는다는 것이며, 또한 스페이스는 하위 엘리먼트를 선택하는 것이지 바로 아래의 엘리먼트를 선택하는 것이 아니다
예)
<body>
<div id="all">
<a href="http://www.naver.com">네이버링크</a>
<div>
<div><b><a href="http://www.daum.net">5-2</a></b></div>
</div>
</div>
</body>
와 같은 HTML이 있을 경우 $(“div a”)라고 한다면 위에서 두가지 <a> 태그 모두를 선택하게 된다.
2) 자주 쓰이는 셀렉터
- * => 모든 엘리먼트 => $("ul li *")
- E => 태그명이 E인 모든 엘리먼트 => $(“div”)
- E F => E 엘리먼트의 자손이면서 태그명이 F인 모든 엘리먼트 => $(“div a”)
- E > F => E의 바로 아래 자식이면서 태그명이 F인 모든 엘리먼트 => $(“div > a”)
- E:has(F) => 태그명이 F인 엘리먼트를 하나 이상 가지는 모든 E 엘리먼트 => $(“ul li ul:has(li)”)
- E.C => 클래스명 C를 가지는 모든 E 엘리먼트, E를 생략하면 *.C와 동일 => $(“ul:myList”)
- E#I => 아이디가 I인 엘리먼트 E 엘리먼트, E를 생략하면 *#I와 동일 => $(“div#someID”)
- E[A] => 어트리뷰트 A를 가지는 엘리먼트 E => $(“img[src”)
- E[A=V] => 값이 V인 어트리뷰트 A를 가지는 엘리먼트E => $(“table[id=languages]”)
- E[A^=V] => 값이 V로 시작하는 어트리뷰트 A를가지는 E 엘리먼트 => $(“table[id^=lan])
- E[A$=V] => 값이 V로 끝나는 어트리뷰트 A를 가지는 E 엘리먼트 => $(“table[id$=ges])
- E[A*=V] => 값에 V가 들어있는 어트리뷰트 A를가지는엘리먼트 => $(“table[id*=g])
3) 하나의 $()에 콤마(,)를 사용하여 여러 요소를 접근할 수 있습니다.
div와 p요소를 선택하고자 한다면
$('div,p')
3-3 위치 기반 선택 방식
- B:first => 페이지에서 첫번째 B요소와 매칭
- B:last => 페이지에서 마지막 B요소와 매칭
- B:first-child => 첫번째 B요소와 매칭
- B:last-child => 마지막 B요소와 매칭
- B:only-child => B요소가 하나일 경우 B요소와 매칭
- B:nth-child(n) => n번째 B요소와 매칭(n:one-based)
- B:nth-child(odd|even) => 홀/짝수 B요소와 매칭
- B:nth-child(Xn+Y) => X배수 + Y인 B요소와 매칭(n:zero-based)
- B:even => 짝수 B요소와 매칭
- B:odd => 홀수 B요소와 매칭
- B:eq(n) => n번째 B요소와 매칭(n:zeno-based)
- B:gt(n) => n번째 초과 B요소와 매칭
- B:lt(n) => n이하 B요소와 매칭
* :nth-child 선택자는 1부터 시작되는 반면에 :eq, :gt, :lt 선택자는 0부터 시작됩니다.
3-4 사용자 정의형 선택 방식
- B:animated => jQuery 애니메이션 메서드로 애니메이션이 활성화된 B요소와 매칭
- B:button => 버튼 형태(button, input[@type=submit], input[@type=reset], input[@type=button])의 B요소와 매칭
- B:checkbox => input[@type=checkbox]인 B요소와 매칭
- B:enabled => 활성화 상태인 B요소와 매칭
- B:file => input[@type=file]인 B요소와 매칭
- B:header => h1~h6인 B요소와 매칭
- B:hidden => 비가시 상태 또는 input[@type=hidden]인 B요소와 매칭
- B:image => input[@type=image]인 B요소와 매칭
- B:input => 입력 요소(input, select, textarea)인 B요소와 매칭
- B:not(f) => :(콜론)으로 시작하는 f를 제외한 B요소와 매칭
- B:parent => 자식요소가 있는 B요소와 매칭
- B:password => input[@type=password]인 B요소와 매칭
- B:radio => input[@type=radio]인 B요소와 매칭
- B:reset => input[@type=reset]인 B요소와 매칭
- B:selected => option요소 중 현재 선택된 B인요소와 매칭
- B:submit => input[@type=submit]인 B요소와 매칭
- B:text => input[@type=text]인 B요소와 매칭
- B:visible => 가시 상태인 B요소와 매칭
4. jQuery의 몇가지 특색
1) 체이닝 호출
- jQuery는 메소드를 연속으로 호출 할 수 있다.
: 예) $(‘#div’).slideup(2000).css("background-color", "#fff0ff").click(function(){ alert(‘completed’); });
2) 유틸리티 함수 지원
- $. 을 사용하면 jQuery에서 지원하는 유틸리티 함수를 사용할 수 있다.
: 예) $.get(), $.ajax() …….
3) 엘리먼트 추가/삭제
- jQuery를 사용하면 손쉽게 HTML 엘리먼트를 추가 삭제할 수 있다. appent(), appentTo(), insertAfter()등의 메소드 사용
: 예) $('#chk').append('<input id=Checkbox6 type=checkbox checked=true />');
4) HTML 어트리뷰트 변경
- HTML 엘리먼트의 어트리뷰트를 변경할 수 있다.
: 예) $('#Img1').attr('width', '200');
5) value 값과 text 값
- HTML 엘리먼트의 value 어트리뷰트를 조작하기 위해서는 val()/val(값) 메소드를 사용하며,
엘리먼트 사이에 있는 Text값 (예: <label>텍스트값</label>)을 조작하기 위해서는 text(), text(값) 메소드를 사용한다
C# Code Style Generator
2009. 1. 28. 20:46보호되어 있는 글입니다.
내용을 보시려면 비밀번호를 입력하세요.

jQuery를 이용한 css 변경
선택된 DOM object에서 .css(attribute, value) 로 변경이 가능하다.
신기하고 재미있는 기능들이 많은 것 같다. 여러모로.
<head>
<title>This is my first web file</title>
<script type="text/javascript" language="javascript" src="jquery-1.3.1.min.js"></script>
<script type="text/javascript" language="javascript">
function append_table_context() {
$("#tableContext").append("<tr><td>F.Name</td><td>L.Name</td></tr>");
}
</script>
<style type="text/css">
#box
{
background : red;
width : 300px;
height : 400px;
}
p a
{
color:Red;
}
</style>
<script type="text/javascript" language="javascript">
$(function() {
$('a').click(function() {
$('#box').slideDown();
$('p a').css('color', 'blue');
});
});
</script>
</head>
<body>
<div id="box" style="display:none"></div>
<a href="#">Click Me!</a>
<br/>
<p>
* Sizzle CSS Selector <a href="#">Engine</a> - v0.9.3Copyright 2009, The Dojo Foundation* Released under the MIT, BSD, and GPL Licenses.*
More information: http://sizzlejs.com/
</p>
<input id="btnInput" type="button" value="click me" onclick="javascript:append_table_context();"/>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tbody id="tableContext">
</tbody>
</table>
</body>
</html>
Day 3까지 보니. 코드를 어떻게 적어야지 될지 약간의 감이 오는 것 같다. ^^
<head>
<title>This is my first web file</title>
<script type="text/javascript" language="javascript" src="jquery-1.3.1.min.js"></script>
<script type="text/javascript" language="javascript">
function append_table_context() {
$("#tableContext").append("<tr><td>F.Name</td><td>L.Name</td></tr>");
}
</script>
<style type="text/css">
#box
{
background : red;
width : 300px;
height : 300px;
position : relative;
}
p a
{
color:Red;
}
</style>
<script type="text/javascript" language="javascript">
$(function() {
$('#box').click(function() {
$(this).animate({
"left" : "300px"
}, 4000);
$(this).animate( { "width" : "50px" } );
});
});
</script>
</head>
<body>
<div id="box"></div>
<a href="#">Click Me!</a>
</body>
</html>
일단, jQuery에 대한 기본적인 function 사용법을 제대로 익히는 것이 가장 필요한 일인듯.
http://blog.themeforest.net/tutorials/jquery-for-absolute-beginners-video-series/
에서 재미있는 비디오 강습을 해서 짬짬히 살펴보고 있는 중이다.
가장 많이 사용되고 있는 javascript framework 중 하나이고, asp.net과 가장 같이 잘 사용될 수 있는 javascript framework이기 때문에 더욱더 관심이 가는 내용.
<head>
<title>This is my first web file</title>
<script type="text/javascript" language="javascript" src="jquery-1.3.1.min.js"></script>
<script type="text/javascript" language="javascript">
function append_table_context() {
$("#tableContext").append("<tr><td>F.Name</td><td>L.Name</td></tr>");
}
</script>
<style type="text/css">
#box
{
background : red;
width : 300px;
height : 400px;
}
</style>
<script type="text/javascript" language="javascript">
$(function() {
$('a').click(function() {
$('#box').fadeOut('fast');
});
});
</script>
</head>
<body>
<div id="box">
<a href="#">Click Me!</a>
</div>
<br/>
<input id="btnInput" type="button" value="click me" onclick="javascript:append_table_context();"/>
<table>
<tr>
<th>First Name</th>
<th>Last Name</th>
</tr>
<tbody id="tableContext">
</tbody>
</table>
</body>
</html>
하나의 박스가 사라지는 내용과 table에 하나씩 추가하는 내용이 있는 소스.

새롭게 나온 MS의 종합 개발 선물 셋트.
보다 더 나아진 Web 개발 툴과 속도를 가지고 온 것 같다.
개선점
Web Design에서 Design View와 Code View를 동시에 할 수 있음
- HTML code의 변경이 바로 Design View에서 보일 수 있기 때문에, 좀더 개발에 용의함
- Code의 속도 향상 : Design View가 너무나 느리고, 문제가 많았었던 것을 좀더 나은 방법으로 개발이 된것 같음
Code Metrics 기능 추가
- Code의 score를 계산 : Code의 복잡도와 Code의 길이를 기준으로 score를 매기게 되었다.
- Code Metrics 기능 계산 방법
- Class의 상속 깊이에 따라 1점 씩 감점
- Class의 has 상태의 class의 상속 깊이에 따라 1점 씩 감점
- Code의 분기(if, switch)와 loop 문(for, while)에 따라 1점 씩 감점
- Code의 길이에 따라 1점 씩 감점 (method 기준)
- 30점 이하 : yellow로 표시(경고)
- 10점 이하 : red로 표시(반드시 수정이 필요한 class로 분류)




